Application Design 1-Final Project - Completed Mobile Application Design Prototype (High-Fi)
21/10/2024 - 10/1/2025 (Week11 - Week 16)
Teu Yu Tian / 0371923
Application Design 1 | Bachelors of Design (Honour) in Creative Media | Taylor's University
Project 2 - UI/UX Design Document
Application Design 1 | Bachelors of Design (Honour) in Creative Media | Taylor's University
Project 2 - UI/UX Design Document
1. INSTRUCTIONS:
Requirement:
1. Visual Design:
Implement the finalized visual design concept you created in the previous tasks. This includes color schemes, typography, icons, and any other visual elements that contribute to the overall look and feel of the application. Pay attention to details and ensure consistency across all screens.
2. Interactions and Transitions:
Bring your application to life by incorporating interactive elements and seamless transitions between screens. Use appropriate animations and transitions to enhance the user experience and create a natural flow within the application.
3. Functionality and Navigation:
Implement the core functionality and navigation of your application. Ensure that all interactive elements are fully functional and behave as expected. This includes buttons, forms, menus, and any other interactive components specific to your application.
4. Content Integration:
Populate the prototype with realistic content to demonstrate how the application will look and feel with actual data. Use representative content and consider different scenarios to showcase various features and interactions within the application.
5.Usability Testing:
Conduct usability testing on your high-fidelity prototype to validate the design and gather user feedback. Recruit participants who match your target audience and observe their interactions and feedback. Make note of any usability issues or areas for improvement. Minimum 3 participants for the testing
Implement the finalized visual design concept you created in the previous tasks. This includes color schemes, typography, icons, and any other visual elements that contribute to the overall look and feel of the application. Pay attention to details and ensure consistency across all screens.
2. Interactions and Transitions:
Bring your application to life by incorporating interactive elements and seamless transitions between screens. Use appropriate animations and transitions to enhance the user experience and create a natural flow within the application.
3. Functionality and Navigation:
Implement the core functionality and navigation of your application. Ensure that all interactive elements are fully functional and behave as expected. This includes buttons, forms, menus, and any other interactive components specific to your application.
4. Content Integration:
Populate the prototype with realistic content to demonstrate how the application will look and feel with actual data. Use representative content and consider different scenarios to showcase various features and interactions within the application.
5.Usability Testing:
Conduct usability testing on your high-fidelity prototype to validate the design and gather user feedback. Recruit participants who match your target audience and observe their interactions and feedback. Make note of any usability issues or areas for improvement. Minimum 3 participants for the testing
Progression
Set up Style:
I set up the colour and typography style in Figma.
Colour:
The colour are mainly based on the original app, which navy bllue as primary and green as secondary. I choose some other blue tone to support the primary colour and some neutral colour, black and white are added. Yellow will be used in illustrations, and red will be apply in error, cancellation or status related condition.
Typography:
I use the original font from ParkEasy App, which is Lato. I look for reference from the lecture slide to get the size and weight of the font. I added more style because some of the style too big or too thin.
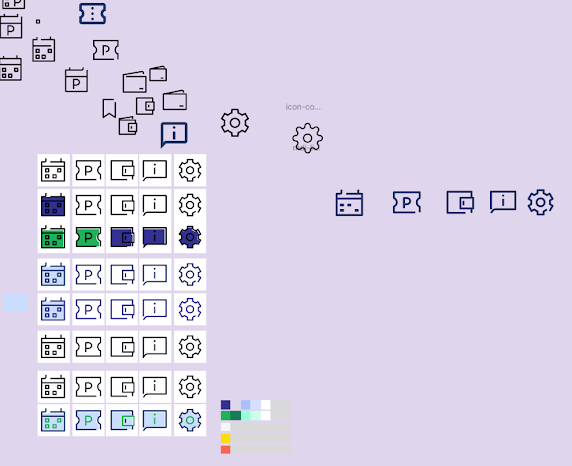
Final navigation bar icons.
Look for illustration on https://storyset.com/, and make some adjustment:
Apply style:
I faced some problem on setting up my style in Figma based on material design 3 kit file as it already have tons of set up inside, I can't just simply adjust them to make it into my own style because sometimes i use them randomly when constructing the low fidelity wireframe. It took me so much time to relink everything, make sure all colour and font are applying the styles that I set up. But I realised the style function is just a tools to help designer but not to make the process struggling and overwhelming. I can just use eye dropper to apply the colour style once the colour is confirmed.
For replacing typography, the select matching layer tools are handy and efficient. I can select multiple text and apply the same style. It also allow you to modify same content all at once.
I would say it is better to set up the style in low-fi stage.
Onboarding
Sign Up/Log in
Home/Search
Info/Booking

Wallet/Top Up
My Booking/ Current Session
Settings
2. Feedback:
Prototype:
Usability testing Set Up:
Task :
Flow 1- Onboarding and Top Up
- Go through onboarding page
- Sign up
- Use navigation bar and go to Finance page
- Press Top Up
- Select Other
- Enter amount
- Payment method: choose credit/debit card.
- Set up card detail and save
- Top up
- Confirm your payment and Done
- Check your new balance.
Flow 2- Search and Reserve Parking
- On Reserve page, tap the search bar.
- Apply filter.
- Type in the location you want to book, relevant locations will show up as list.
- Click the card to check for the parking bay information.
- Scroll to check all details, edit your start and end booking time.
- Make reservations.
- Check the pricing, if all good, select a payment method.
- Confirm and Pay.
- Check the booking summary.
- You can press Navigate Me to redirect to Google Map or Waze, or choose Home to exit the page.
Flow 3- Manage Parking Session
- You had book a parking from last flow, now it will show on My Booking page under Current Tab.
- Click on the card to access your booking.
- Once you had arrive the parking, you can click Unlock My Bay.
- You will see the ongoing session screen with time progression circle and pricing.
- Slide the End session button once you are ready to leave the parking bay.
- After the bay sensor detected your car is removed, a confirmation pop up. Tap Proceed to continue.
- Check the Session summary and Rate your experience.
- Press Done.
- Check your Past Session record under Past tab.
Usability testing Result:
Link to All Record
User 1-Karyee
Flow 1
Q: Overall anything can improve for now?
A: - The top up page not sure will be confusing or not.
-
The interface is easy to navigate, steps are quite simple.
Flow 2
Q: Do you feel the decreasing button for navigation is better?
A: "I feel the button is important, and you can have it inside the
settings page." (Solved)
Q: Do you feel the finance change to wallet is better?
A: "Yes it is better."
Flow 3
Q: How do you think about the layout and design?
A: "It is consistent."
User 2 - Guo Ying
Flow 1:
Q: Do you have any comment or faced any difficulties?
A:
- "On second onboarding page, the green button does not change when tap to
the next one." (Solved)
- "Make sure user need to check t&C before enable the signup."
- "Other flow are okay."
Flow 2
Q: "Do you have any comment or faced any difficulties?"
A: "Navigate me" button is not necessary to have at the booking
successful page, as for a user, they either want to book parking before
heading to the location, or they find the parking there, and they
immediately want to book for the parking.
Both scenario does not need an immediate navigate function after
the booking, so suggesting to put this button on other page."
Q: Is it better to switch the home and navigate button?
A: "Ya, it is better."
Flow 3
Q: Do you have any comment or faced any difficulties?
A:
- "Reservation details can make into card, so it is more
consistent."
- Current tab is less functionality. It might always be empty or
just have one booking shown. It is better to have it maybe at the homepage
or just combine with the upcoming page and give it a hint where it is
under booking. And
whenever it is in booking, the card should show different colour or
with the "on booking" hint(icon/text).
- the favourite button on booking page is weird. It
should be place at the search interface. Suggested to put above the
recent search list.
Q: How do you feel about the overall design, colours and feelings?
A: "Simplicity, easy to understand, fonts are big enough and can see
clearly."
User 2 - Shawn
Flow1:
Q: Do you have any comment or faced any difficulties?
A: "No, details is clear and simple for me, as i am familiar with e-payment process."
Flow2:
Q: Do you have any comment or faced any difficulties?
A:
"Filter price and distance text need to responds to the range slider."
"The font is a bit tight for the details, can add more spacing
within the text and make the title font smaller." (Solved)
"Set booking time can put above it. as it is quite important, maybe
place above the locations."
"Make the heart button function."
Q: What do you think about the Navigate Me button? As last user mention
it is not necessary to put at that page.
A:"i will book earlier, so Navigate me for me is not necessary, i will
direct go to the home."
Flow3:
Q: How do you feel about the third flow? Is it simple and easy to
understand?
A:
"Yes it
is simple and easy to understand."
"The loading page can be longer time." (Solved)
Q: Do you think the design is improved from the original app?
A: "Ya it is improved, but some adjustment need to be made:
- Suggest to put the real google map to better see the actual
visual. (Solved)
- Button can align, search bar can longer abit. (Solved)
- Card list can be smaller, move the button lower abit, because
user will miss click if it is too big." (Solved)
Improvements:
- As the MVP feature did not include any of the help function, to make user feels more clear and easy to navigate the app, navigation bar change to 4 button, Help will be inside the setting page.
- Real google map background is applied.
- Location pin scaled up, added white border and shadow to stands out from clutter interface. (Reason to use different colour is to differentiate the price range, green for cheaper and red for expensive, while blue is your own location).
- Font size of the card is smaller and the leading increased. It did gives more spacing for the map which is a good adjustment from my own point of view, thanks to third user's suggestions.
 |
| make it into card style |
 |
| moved the favourited button from My booking page to Search page |
 |
| Change the layout into card layout, and the favourite button is working |
 |
| Changed the layout to card layout. |
Final Outcome:
Figma file:
Figma Prototype:
Presentation video:
2. Feedback:
No feedback
3. Reflection:
Experience
The process are mainly on applying style and make adjustment on current design based on user feedback. It is satisfied to see the completed app design. Like what I mentioned in the process, the style application is a true trouble for me. I somehow regret using Material Design UI kit to construct the app. Although, I still like the complete status of the UI Kit, just need to take more time on editing the main component because there are too many components to handle!! Most of them are bind one another and there are too many set up inside the page, it is hard to find the element I want inside the file especially when I want to apply the style that i build. I believe I can do better next time as I somehow familiar with the process now. The second round usability testing gives me more comments and suggestions to improve my app and again, i feel the importance of usability testing and discussions.
Observation
A good UI Kit and style setup is essential for the overall design. The color, font, and effects used, even the roundness, need to be consistent, well-considered, and well-applied to produce a mature and aesthetically pleasing app. It needs more exploration of color combinations, font hierarchy, and the density of effects before building the UI Kit or deciding on the style.
Findings
Improvement and modification is an endless journey, you always can do better, find something to improve in the design. I found myself need some improvement on file handling and I need to practice more to be more familiar with Figma functions. There are many variant, status can be made and make everything easy to work on. I also did not try much on animation, which I would try to explore more on my own. Overall, I experience a comprehensive UI/UX design process and this experience definitely helps me do better on my future job.
























评论
发表评论