21/04/2025 - 16/02/2025 (Week5 - Week7)
Teu Yu Tian / 0371923
Application Design 2 | Bachelors of Design (Honour)
in Creative Media | Taylor's University
Task 1: Game Design Document
1. INSTRUCTIONS:
Task 2
REQUIREMENT:
Create and gather assets for the game.
In task 2, I am in-charge for the character, enemies and obstacles
design.
Main Character Design
Follow the art direction of from the planning in task 1, the main
character needs to have big head, small limbs, rounded big eyes, and
overall have a sense of humor.

|
|
Character Art Direction
|
I fist look for reference online, we don't want it to be too
realistic. So, I look for the monster-like, or geometric body shape
reference.
Then I started with some sketches by exploring the body shape, and
different appearance, but all have big eyes and silly feelings.
Then, I started to draw in Illustrator. My groupmate choose the
forth design, as it looks more like a university student with the
hoodie and sneakers. The rounded character (first and second design)
looks more like primary school student.
I made some refinement and experiment with different eye distance, shape
of hand. mouth and shirt attire. The third design looks most
comfortable.
Next is colour exploration for the character. We all agree on second
design as it look more harmony in terms of hue, contrast and colour
combinations.
Enemies Design
Next, I work on enemies design, there are 3 levels in the game and
each level have one main enemies.
-
Level 1 is set in Luky’s home. The first enemy is an
aggressive toaster that randomly shoots burnt toast.
-
Level 2 takes place on Luky’s way to school. He walks through a park
and meet a giant pigeon that attacks by pooping while flying.
-
Level 3 is set on campus, where Luky faces a malfunctioning
mega aircon that alternates between shooting fireballs and
ice balls.
Again, I look for reference online search for humanized object and
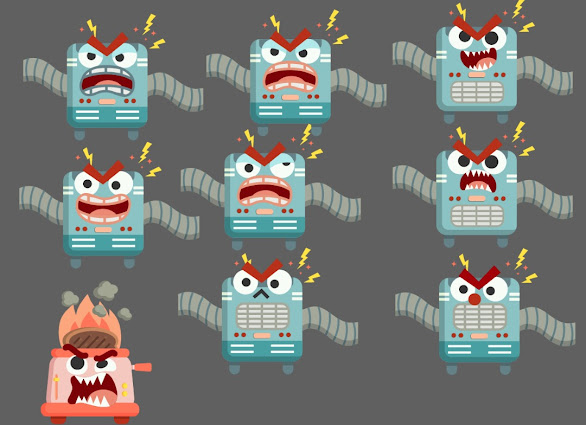
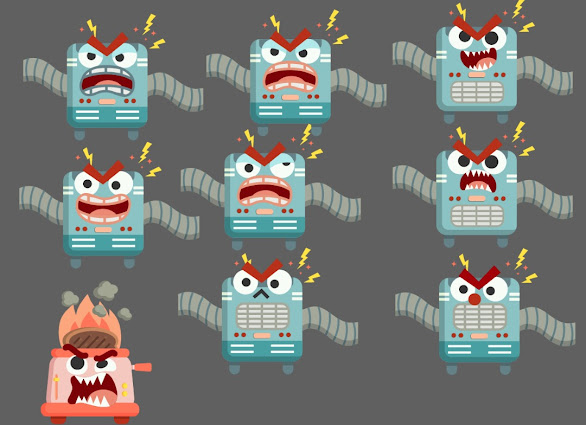
pigeon vector illustrations. I explore with different face expressions for the aircond and toaster.
The challenge is to humanized them by adding the face expression while
keeping their own mechanical look characteristics such as button and levers.

|
| Enemies sketches: Pigeon, Aggresive Toaster and Mega Aircond. |
I got the feedback from my teammate (Yanny), mentioning the first version (first row of toaster and aircond) are too serious and lack of humorous element, suggesting to add some cartoonish eyes and mouth with expressive emotion like this:
So I modified again, the final is in blue and orange colour with cute, aggressive and evil feelings.
 |
| From up to down by pair: First version, added shadow, final version. |
 |
| Exploring different face expression. |
Final version of all characters.
 |
| Obstacles without shadow |
 |
| Refined obstacle (with shadow) |
Then, I work on the animations. The overall animations are humour and silly.
 |
| Die animation |
 |
| Panic animation |
 |
| Hurt animation |
 |
| Umbrella defend animation |
 |
| Jump animation |
 |
| Walk animation |
User Game Flow Diagram
Week 3
-
The ideas are good but lack of unique selling point, suggested to play
with luck and bad luck, twist it into a unique mechanism
Experience
In this task, I worked on character animation as part of the asset
development process. I also spent time learning how to rig characters,
but in the end, I decided not to use rigging. Instead, I used sprite
sheets because I found they gave smoother and more natural-looking
animations for my character. I also collaborated with my teammates on
designing the characters. It was my first time creating game animations
from scratch, so it was both exciting and challenging. I had to manage
my time carefully, especially since good animation takes a lot of
patience and effort to do well.
Observation
Through this task, I realized that animation is more than just making
things move—it’s about bringing personality to the character. Every
small movement matters, especially when trying to show emotion or
action. I noticed that designing characters also needs a lot of
attention to detail. Things like facial expressions, body shapes, and
small features really affect how the character is understood by players.
Even though I learned rigging, I found that sprite sheets gave me more
control over how the animation looked. Working with others also showed
me how different ideas and styles can come together to make stronger
designs.
Findings
I’ve learned a lot about both animation and teamwork. I now
understand that animation takes time and careful planning if you
want it to look smooth and natural. I also learned that character
design is not just about drawing—it’s about creating someone with
personality and emotion. I’m glad I explored rigging, even though I
didn’t end up using it, because it helped me understand different
animation techniques. Next time, I’d like to manage my time better
to leave more room for polishing the animation. Overall, this task
helped me grow as both an artist and a team member, and I feel more
confident in designing and animating characters for games.

























评论
发表评论